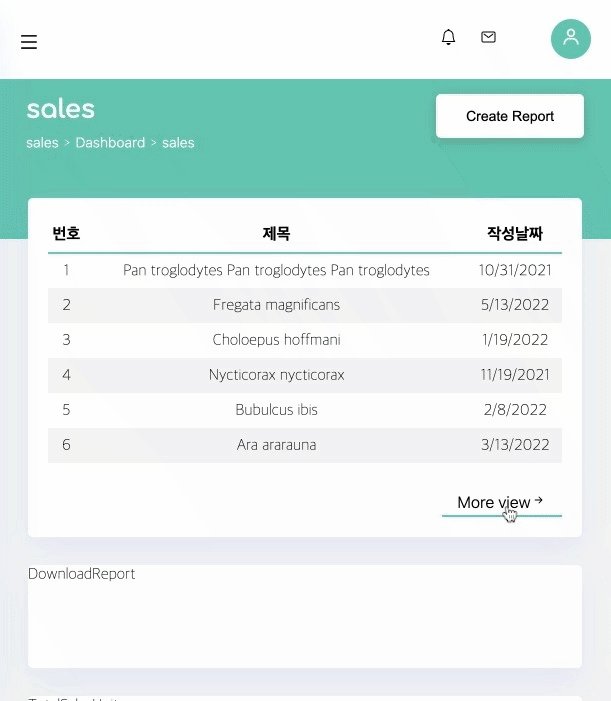
위 이미지와 같이 마우스를 갖다대면 밑줄이 생기는 코드를 작성했다! 기존엔 backgound-color, border를 사용해서 작업했기 때문에 가상선택자를 이용하여 작성한 코드도 따로 기록해 놓으려고 한다. /*more view btn*/ .tabelLink { position: absolute; bottom: 20px; right: 20px; width: 120px; height: 30px; line-height: 30px; text-align: center; border-radius: 5px; transition: all 300ms ease-in; } .tabelLink::before { position: absolute; display: block; content: ""; bottom: 0; wi..